Subresource Integrity Fallback
What is Subresource Integrity
Subresource Integrity (SRI) is a security feature that ensures that resources client browser downloads and runs (JavaScript/CSS) haven't been tampered with.
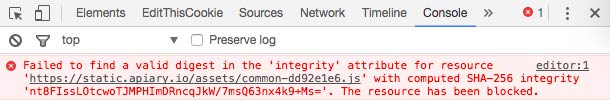
SRI Browser support is on the rise and some CDNs include it in the best practices. All is sunshine and lollipops until you see this error in user's console:

Guess what, nothing works. Nobody knows why. Rogue proxy? Optimalization proxy? Maybe your CDN is hacked or lying to you. Anyway, your resources are broken.
Fallback
If we don't want to leave user with an application in nonfunctioning state or at least provide the user some feedback on why application couldn't start, we need a fallback. So how can we handle tampered resource?
Strategy
Script is downloaded, but before its execution, SRI hash is checked against the downloaded resource. If hash check fails, error event is fired and resource is not executed. This error is not propagated to the window.onerror and afaik can't be distinguished from other errors. So we need to catch all of them.
To catch script/link errors, we can use onerror handler. But we need to hook it right as the resource is added to the DOM. For that we can use MutationObserver.
Fallback flow
- Monitor DOM for a new
script/linkelements withintegrityattribute - Add
onerrorhandler to those - If
onerroris fired, try to load fallback resource specified on the element - When downloading fallback resource fails (or fallback is not available) script fires an event to notify user that something went wrong
How to use
Because we are trying to deal with unreliable CDN/network, all of the following code must be placed in the document itself and shouldn't be served from any remote location.
1) Add SRI fallback code to the header
Code must be placed before any resource using integrity attribute - ideally in <head>, since CSS link can also utilize integrity check. Its minified version (~0,4kb gzipped) is also on npm:
npm i subresource-integrity-fallback -S
2) Add resource fallback data attributes
Then you need to supply data-sri-fallback attribute on any resource with integrity check. Example use:
<script
src="https://cdn.example.com/app.js"
data-sri-fallback="https://example.com/app.js"
integrity="sha384-oqVuAfXRKap7fdgcCY5uykM6+R9GqQ8K/uxy9rx7HNQlGYl1kPzQho1wx4JwY8wC"
crossorigin="anonymous"></script>It might be a good idea to either serve fallback resources from same server that serves the actual page or setup a secondary CDN as a fallback.
3) Define a behavior on failure
Last missing piece is the window.resourceLoadError function, that will be called when resource with integrity check fails to load - as explained above, this reason can come either from normal network problems or resource tampering. Function will get error itself as an argument and boolean indicating whether fallback resource also failed. Function will be called for each failing resource.
// In the <head>
window.resourceLoadError = function(err, isRetry) {
if (isRetry) {
return letUserKnowAboutPossibleTampering(err);
}
return letUserKnowSomethingFailedToLoad(err);
}
// SRI Fallback code below this...Other considerations
- Have a reason to use it. SRI is not a free lunch, be sure you need it and are ready to spend some resources on it.
- You should send
no-transformheader from your CDN. - Using this together with CSP is a good idea.